Requirement:
Brand and customize SharePoint 2010 global navigation.
Tools/Software:
• SharePoint Foundation or SharePoint Server 2010 site
• SharePoint Designer 2010
How I did it:
I am sure there are many different ways to accomplish this task; however, I think I took a very simple approach to solving this problem. Basically, I overrode the SharePoint default styles by copying the styles from the SharePoint Core css and added them to my own custom style sheet. Couple of quick notes: Make sure you save often and make sure all your files are published and approved.
1. The first step in my process was to download from codeplex a starter masterpage http://startermasterpages.codeplex.com/ .
2. Once you downloaded the starter master page, open up your SharePoint site in SharePoint Designer 2010 and on the left in the “Site Objects “ area click on the folder “All Files” and drill down to catalogs >> masterpages . Once you are in the Masterpage folder copy and paste the _starter.master into this folder.
3. The first step in the customization process is to create your custom style sheet. To create your custom style sheet, click on the “all Files” folder and click on “Style Library.” Right click in the style library section and choose Style sheet. Once the style sheet is created, rename it style.css. Now open the style sheet you created in SharePoint Designer.
4. In this next step you will copy and paste the SharePoint core styles for the global navigation into your custom style sheet. Copy and paste the css below into the style sheet and save file
.s4-tn{
padding:0px;
margin:0px;
}
.s4-tn ul.static{
white-space:nowrap;
}
.s4-tn li.static > .menu-item{
/* [ReplaceColor(themeColor:"Dark2")] */ color:#3b4f65;
white-space:nowrap;
border:1px solid transparent;
padding:4px 10px;
display:inline-block;
height:15px;
vertical-align:middle;
}
.s4-tn ul.dynamic{
/* [ReplaceColor(themeColor:"Light2")] */ background-color:white;
/* [ReplaceColor(themeColor:"Dark2-Lighter")] */ border:1px solid #D9D9D9;
}
.s4-tn li.dynamic > .menu-item{
display:block;
padding:3px 10px;
white-space:nowrap;
font-weight:normal;
}
.s4-tn li.dynamic > a:hover{
font-weight:normal;
/* [ReplaceColor(themeColor:"Light2-Lighter")] */ background-color:#D9D9D9;
}
.s4-tn li.static > a:hover
{
/* [ReplaceColor(themeColor:"Accent1")] */ color:#44aff6;
text-decoration:underline;
}
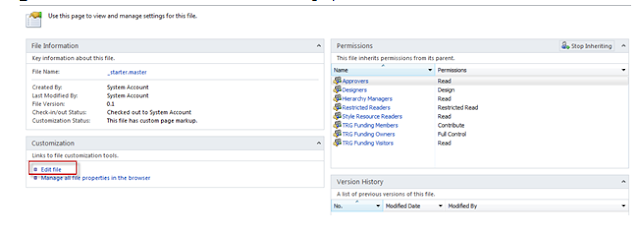
5. Once you created the style sheet, go back to the masterpage folder and open the _starter.master file and in the Customization category click edit file.
6. Next, when the edit file opens make sure you view it in split view. Now you are going to search for the reference to our custom masterpage in the code. Make sure you are scrolled to the top in the code section and press “ctrl f” on the key board. This will pop up the find and replace tool. In the” find what field”, copy and paste
7. Now, in the code replace
You have now referenced your custom style sheet in your masterpage.
8. The next step is to locate your Global Navigation control, make sure you are scrolled to the top in the code section and press “ctrl f” on the key board. This will pop up the find and replace tool. In the” find what field”, copy and paste ID="TopNavigationMenuV4” and then click find next. Once you find ID="TopNavigationMenuV4” , you should see the following block of code which is the global navigation control:
ID="TopNavigationMenuV4"
Runat="server"
EnableViewState="false"
DataSourceID="topSiteMap"
AccessKey=""
UseSimpleRendering="true"
UseSeparateCss="false"
Orientation="Horizontal"
StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="1"
SkipLinkText=""
CssClass="s4-tn"
9. In the global navigation code above you should see CssClass="s4-tn" . As an additional step you can replace "s4-tn" your own custom name like CssClass="MyNav" . If you can the name of the CSS class make sure you update your custom style sheet with the new name, example below:
.MyNav{
padding:0px;
margin:0px;
}
.MyNav ul.static{
white-space:nowrap;
}
10. At this point you are ready to brand your global navigation. The next step is to modify your style.css with your customizations to the default SharePoint styles. Have fun styling and make sure you save your work often.
Summary:
1. created your custom style sheet
2. Add the SharePoint default css to your style sheet
3. Referenced your style sheet in the master page to override the SharePoint default styles,
4. locate the global navigation control in the masterpage
5. Optional - change the CssClass to your own custom name
6. Start branding your Navigation






No comments:
Post a Comment